Portfolio
Case Studies
Work Samples
About
Sarah boasts over ten years of experience in visual and web design, with a concentration in user experience design. Throughout her career, she has held roles ranging from individual contributor to founding member, guiding creative decisions across product design, branding, and marketing. Additionally, she has actively participated in, sponsored, and mentored Hack-a-thons, garnering awards such as “Most Aesthetically Pleasing Design” and “Most Market Ready Product”. Sarah possesses a keen understanding of user needs, strategic acumen for business objectives, and the ability to maintain lean and scalable designs.
Design Thinking
I use the methodology “Design Thinking” to gain a holistic and empathic understanding of the problems that people face and create innovative solutions in which I can prototype and test. It’s an iterative and non-linear approach to reach core issues. So steps in the process can be revisited at any point to better approach the issue at hand.
Empathize
Conduct research to develop an understanding of the users
Define
Synthesize the research to identify where the problems lie
Ideate
Generate a range of ideas to address the problems
Prototype
Build representations of the proposed solution. Can be low fidelity or high fidelity
Test
Use prototypes to test ideas and gather feedback from users
Implement
Finalize designs and prepare documents for development hand-off
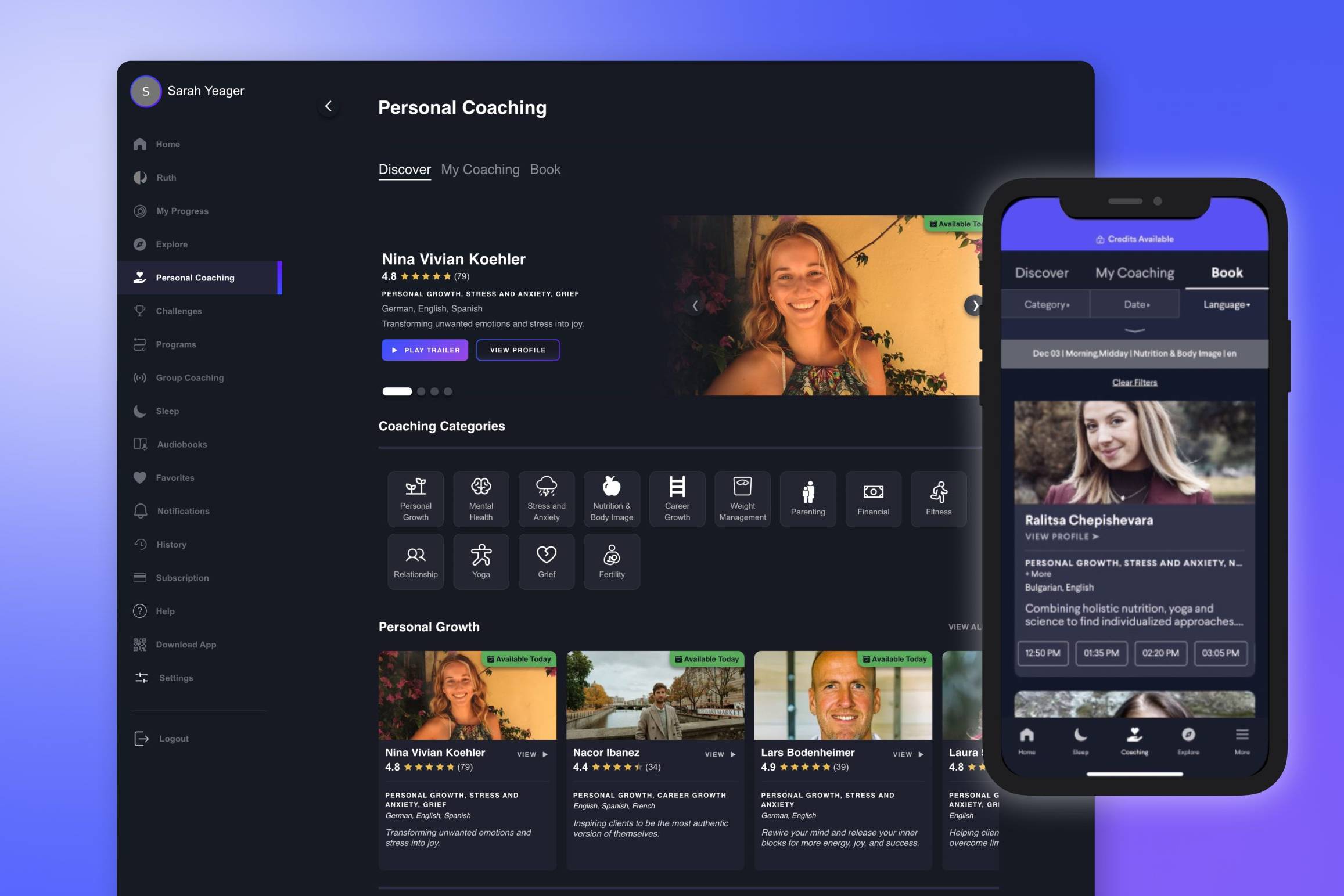
Design Systems
In user interface design, I believe it’s crucial to develop a design system that sets a consistent visual language for a seamless and predictable user experience, while also offering the flexibility to customize designs to meet unique user needs.
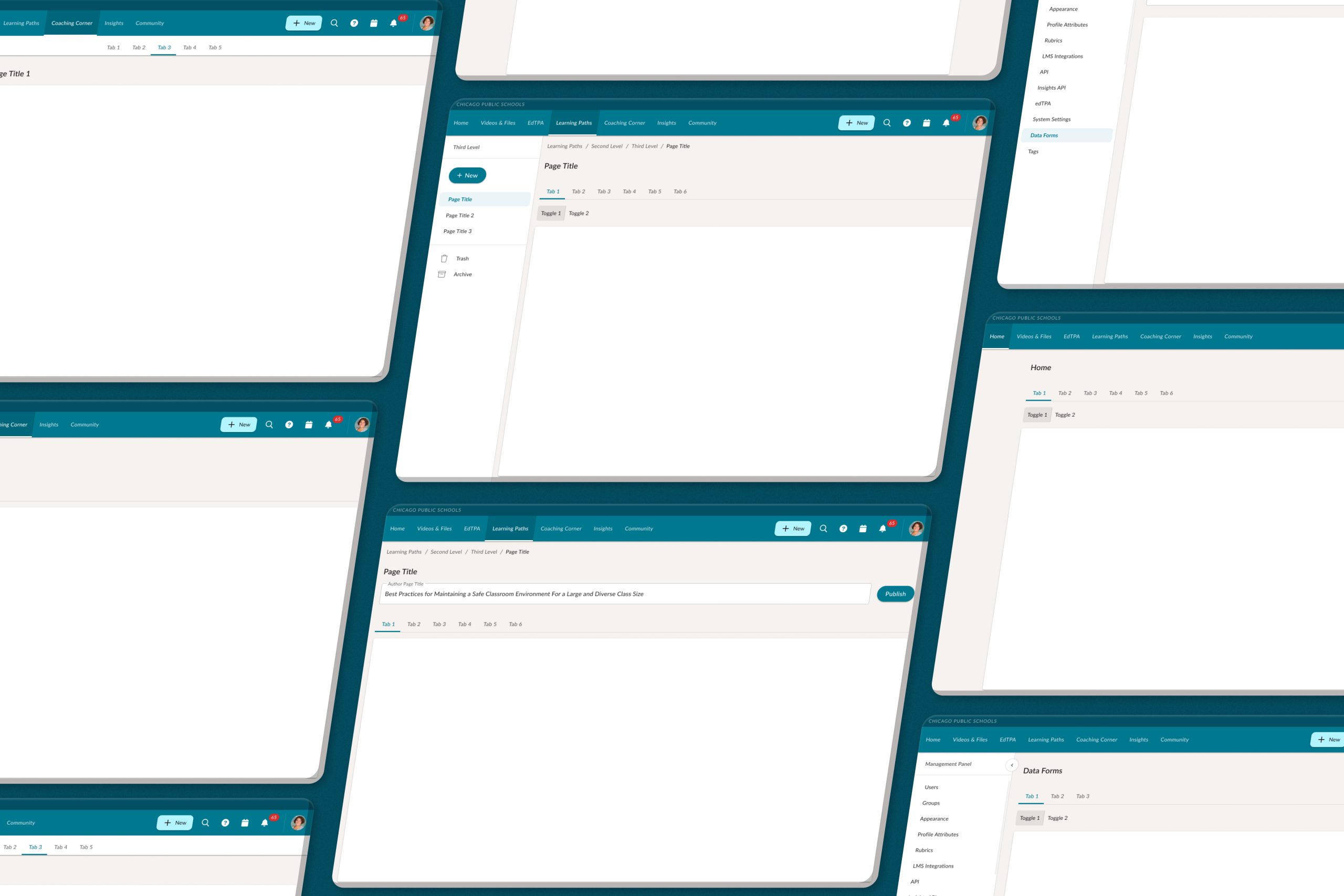
Atomic Design Methodology
The Atomic Design Methodology, introduced by Brad Frost, streamlines creating design systems by breaking interfaces into reusable components such as atoms, molecules, organisms, templates, and pages. This modular approach guarantees scalability and consistency across designs, allowing easy combination of components for efficient layout creation. Standardized elements ensure a consistent visual appearance and behavior, enhancing user interface predictability and intuitiveness. Furthermore, Atomic Design encourages efficiency by fostering collaboration between designers and developers, enabling them to quickly build interfaces using predefined components.
Modular Design
Expanding on the principles from Atomic Design Methodology, I create designs that are modular and are therefore scalable, consistent, and efficient.
Scalability
Modular layouts can scale to accommodate additional content or features without sacrificing usability or visual coherence. As projects grow, components can be rearranged or expanded to meet new needs, ensuring sustainability and ease of maintenance.
Consistency
Modular layouts promote consistency in design and branding by establishing predefined patterns and guidelines for arranging components. This consistency enhances user familiarity and reduces cognitive load, leading to a more intuitive and cohesive user experience.
Efficiency
Modular layouts streamline the design and development process by providing reusable building blocks that can be quickly assembled to create new interfaces. This efficiency reduces time-to-market and allows teams to iterate on designs more rapidly, improving overall productivity and agility.